As part of developing for WP7, I came across a few issues that I’d like to share with you, and maybe help you avoid some pitfalls I faced…
1. WebClient requests are cached by emulator
If you use the WebClient class to download information from the web, be aware that the web requests are cached by the emulator (and the actual phone?) and this can be quite confusing, especially for real-time data from the web. There is no straight-forward workaround, and the only way for me to get this working was to tag on a GUID in my query string. Something like:
downloadUrl = url + “&guid=” + Guid.NewGuid()
This, of course is a hack which might work with most websites because they only pick out params they care about and ignore the rest. Watch out for some strict sites that check for a fixed number of params and I have nothing around that at the moment.
2. Fiddler with WP7
As part of troubleshooting my first problem, I tried to use Fiddler which will not track WP7 web requests out of the box, but can be made to do so with the following steps:
- Start Fiddler (ensure you have the latest version).
- Click Tools > Fiddler Options.
- Open the Connections tab and tick the Allow remote computers to connect box. Click OK.
- In the QuickExec box (shown in red) under the session list, type prefs set fiddler.network.proxy.registrationhostname [HostName] where HostName is the name of your desktop computer.

5. Close and restart Fiddler and the Windows Phone 7 Emulator.
Now you should be able to track requests from the Emulator in Fiddler.
I referred to Eric’s blog post and the Phone 7 blog for this issue.
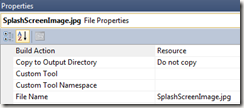
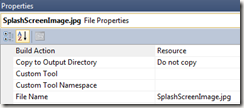
3. Application Icon and Splash Screen don’t show up in app
I replaced my ApplicationIcon.png and SplashScreenImage.jpg but was scratching my head when they did not show up at run-time. A little looking into showed that when I replaced the original files, I lost their Properties and these files need to marked as Content Resources, like this:

4. WP7 toolkit installation problems
I had a few headaches getting the toolkit to install, and it kept failing for some reason and I think they were related to not having VS Express (or whatever the free version is).
I don’t remember what I did exactly, but there are people who have workarounds and a few retries worked for me, for installing the XMA framework for example.
If you’re having an installation problem, look for the toolkit iso and shut down and even reboot and try again. If not, ask in the WP7 forum at create.msdn.com and hopefully you will get some help.
5. Consider the LongListSelector control for nested lists
I had a situation whereby I had a kind-of master-detail view shown together where the master items are shown with their details items next to them, for eg.
Master 1
detail 1.1
detail 1.2
Master 2
detail 2.1
Master 3
detail 3.1
detail 3.2
detail 3.3
detail 3.4
I started with nested Listboxes but then realized that the ItemsControl is also a possibility since I did not need Listbox behavior like selection of items, etc.
Think of ItemsControl as the insides of a ListBox.
But then scrolling became an issue because I wanted all items to be visible at once and not need to scroll the detail list for item 3 for example.
Fyi, you can make the ItemsControl scrollable by adding a View Template, like so:
<ItemsControl x:Name="myItems">
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<StackPanel>
<ScrollViewer VerticalScrollBarVisibility="Auto" Margin="0,0,0,0">
<ItemsPresenter />
</ScrollViewer>
</StackPanel>
</ControlTemplate>
</ItemsControl.Template>
</ItemsControl>
There are many nice posts about ItemsControl which you can look at to tweak and use them well.
Unfortunately, they couldn’t work easily for me, since I needed to autosize the nested details so that either 1 or 4 items could be shown without scrolling.
I say easily because I am sure sure some WPF gurus can do almost anything with ListBoxes, but not me.
I am now working to adapt the LongListSelector control from the toolkit. It was mainly made for virtualizing the View and the data to give you a fast scrolling and grouped list.
The Contacts list on the phone is a good example of it.
So, if you want to use nested lists and want the children to autosize, etc., look at the LongListSelector sample in the toolkit.
This mini-series by WindowsPhoneGeek helped me understand it better.
6. Re-entrancy problems are possible with MVVM Light
I am using the MVVM Light framework which is quite handy for locating ViewModels, but you also need to be careful about manipulating collections while in a loop.
This is more an issue of bad implementation than the framework itself, but iterating over static ViewModel is enticing and a common mistake and should be done with caution.
If you change any item in the List will throw an Exception. I forget now exactly, but I think I was getting a NullReferenceException.
So, my advice while manipulating a ViewModel List, is to create a new List and iterate over the static ViewModel List and copy it’s contents and then set the ViewModel list to your new local List.
Hope these points saved some of your time…